WEBサイト デザイン系のフレームワーク「Twitter Bootstrap」の主な特徴
2013年05月19日(日) 23:49:58
WEBサイトのデザイン関連(主にレイアウト・CSS等)の構築負荷を軽減できる、
すばらしいフレームワークがあります。
Twitter社によるTwitter Bootstrapは、そのうちの1つです。
Twitter Bootstrapの主な特徴は
- Webアプリケーションのフロントエンド(ユーザーに見える環境)用のフレームワーク
- レスポンシブWebデザインに対応
- 横幅940pxを基本とした12カラムのCSSグリッドシステム
公式サイトの
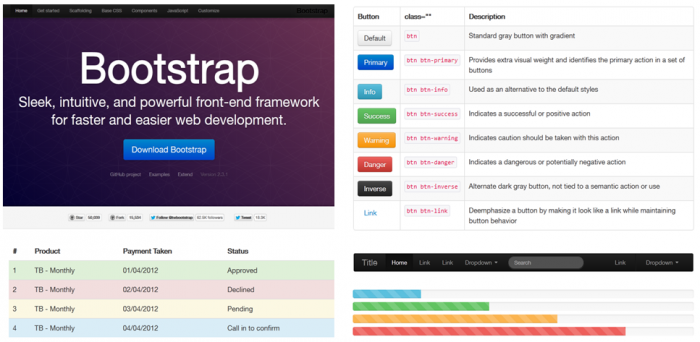
- Base CSS(見出し、テーブル、ボタン、アイコン画像、フォーム等の基本的なHTML要素に対するCSS対応)
- Components(ナビゲーション、ドロップダウンメニュー、アラート等の部品的なCSS対応)
に、表現できるパターンがいろいろと掲載されています。
Twitter Bootstrapの想定メリット
- Webアプリケーションの構築負荷を軽減できる
- かっこいいフロントエンドのデザインが素早く実現できる
- 統一されたUI(ユーザーインターフェース)を簡易に実現できる
- ワイヤーフレーム(Webサイトの主要ページのざっくりとしたナビゲーションやレイアウト等を示した設計図)としての活用も工夫次第で可能
Twitter Bootstrapの想定デメリット
- 他のTwitter Bootstrapを使用したサイトと雰囲気が似かよる場合が多い
- 使用するにはHTML・CSSのある程度の知識が必要(難易度は高くない)
Categorys : フレームワーク